Tag font pada HTML , Dalam rangka untuk membuat halaman website agar terlihat menarik , maka setiap tampilan teks dapat diatur dengan attribute jenis teks, warna, ukuran, posisi, latar belakang dan lainnya. Tag HTML yang mengatur font/teks pada halaman web dimulai dengan tag <font>, tag <p>, tag <hn> dan diakhiri dengan tag </font>, </p>,</hn>. Atribut yang digunakan pada tag ini adalah font size, font color , p align, dll . Untuk penulisan atribut dalam html adalah sensitive case. Dalam HTML versi 4 , tag <font> mulai dihilangkan meskipun masih banyak yang menggunakan . Sebaliknya dapat menggunakan gaya ( CSS ) yang hasil yang lebih menarik . CSS akan dibahas pada kategori css di situs ini . Berikut ini adalah penjelasan untuk atribut di atas (tag font) :
a . Mengatur Ukuran Teks atau atribut size
Dalam HTML digunakan untuk mengatur ukuran font/teks, Ring dari ukuran adalah 1-7 . Nilai 1 adalah ukuran font ukuran terkecil dan terbesar 7 . Dan untuk html dengan css bisa seperti ini:
<p style=”font-size:20px”>
b . Mengatur Jenis Teks/Format teks
Adalah pengaturan jenis font atau teks yang digunakan. Anda dapat memilih jenis font dengan maksimal 3 jenis font. Untuk melihat jenis font , Anda dapat menyalin dan paste dari MS.Word , corel , photoshop , adobe dreamweaver dan lain-lain . contoh:
<font face=”Comic Sans MS“>teks dengan font Comic San MS </font>
c . Mengatur Warna Font/ teks html
Digunakan untuk mengatur warna font, didefinisikan dengan menggunakan nilai RGB / HEX atau canalso langsung menggunakan nama warna (“red” misalnya) . Sintak Penulisan atribut seperti ini (font color=”….” ), kita bisa mengisi dengan nama warna langsung atau dengan code warna dari photoshop, corel, editplus,dll. Pada tag font, Untuk nilai RGB / HEX dapat dilihat di bawah ini :
contoh :
<html>
<head>
</ head >
<body>
<font color=”red”> HTML font warna merah </font>
<font size=”5″> Ini adalah contoh ukuran teks 5 </font>
<font face=”Times New Roman, Times, serif”> Contoh ini Comic Sans Font Comic San MS </font>
<font size=”5″ color=”blue” face=”Comic Sans MS”> Ini contoh kombinasi warna, ukuran , dan wajah . </font>
< / body>
< / html >
hasil dari contoh pengaturan format teks pada html diatas adalah:
Selain itu font yang tag HTML juga dapat ditandai <b> , <u> , <i> , <strong> , <big> , <center> , <anchor> , <p> dan lain-lain . Dan tag ditempatkan sebelum dan setelah tag font. Sebagai contoh:
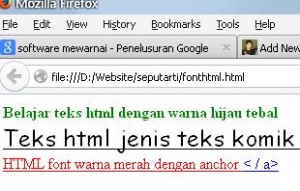
<b> <font color=”green”> Belajar teks html dengan warna hijau tebal </font> </b><br>
<u> <font size=”5″ face=”Comic Sans MS”> Teks html jenis teks komik , TEks besar dan bergaris bawah</font> </u><br>
<a href=”seputarti.com”> <font color=”red”> HTML font warna merah dengan anchor </font> < / a>
hasil dari pengaturan teks pada html diatas adalah:
Sekarang untuk mengatur teks menjadi rata kanan, kiri, atau rata kanan+kiri kita gunakan atribu align. biasanya tag html yang digunakan adalah tag <p>. bisa di contohkan sebagai berikut:
<body>
<p align=”left”> Teks HTML rata kiri</p>
<p align=”right”> Teks HTML rata kanan</p>
<p align=”justify”> Teks HTML rata kanan dan kiri</p>
</body>
Tambahan beberapa tag yang kerap digunakan untuk mengatur format teks html :
tag <b> (Bold)
Tag bold berfungsi untuk membuat tampilan teks tercetak tebal (bold).
Sintaks:
<b>
Teks tebal
</b>
tag <i> (Italic)
Tag italic berfungsi untuk membuat tampilan teks tercetak miring (italic).
Sintaks:
<i>
Teks miring
</i>
tag <u> (Underline)
Tag Underline berfungsi untuk membuat tampilan teks tercetak garis bawah (underline).
Sintaks:
<u>
Teks bergaris bawah
</u>
tag <pre> (Preformated text)
Tag PRE berfungsi untuk menampilkan teks seperti apa adanya.
Sintaks:
<pre>
Teks seperti aslinya
</pre>
https://seputarti.com/kategori/html-tag.html













No comments yet.