admin • Nov 08 2013 • 686 Dilihat

Tutorial HTML | Saya mencoba sharing tentang cara membuat tabel html di postingan sebelumnya. Namun kali ini saya akan menambahkan beberapa triks untuk merubah tampilan tabel pada html menjadi lebih menarik dan cantik. custom tabel pada html sangat penting jika kita menginginkan suatu informasi dalam bentuk tabel agar lebih menarik untuk di baca. Tabel menarik bisa dibuat dengan mengatur warna background dan garis tepi, mengatur jenis dan ukuran garis tepi, dll. Oke langsung saja kita mulai sharing membuat tabel html menjadi menarik dan cantik:
Dalam membuat tabel (table) menjadi menarik di html, border mempunyai peranan yang cukup penting. Border style pada tabel html digunakan untuk memilih jenis garis tepi suatu tabel agar lebih menarik. Beberapa jenis border yang ada antara lain: dotted, dashed, solid, double, groove, ridge, inset, outset. Untuk lebih jelasnya kita liat code html dibawah ini merubah garis tepi pada tabel html:
<table bordercolor=”#000000″>
<tr><th width=”200″ style=”border: 5px dashed;”> jenis border dashed</th></tr>
<tr><th width=”200″ style=”border: 5px dotted;”>jenis border dotted</th></tr>
<tr><th width=”200″ style=”border: 5px double;”>jenis border double</th></tr>
<tr><th width=”200″ style=”border: 5px groove;”>jenis border groove</th></tr>
<tr><th width=”200″ style=”border: 5px ridge;”>jenis border ridge</th></tr>
<tr><th width=”200″ style=”border: 5px inset;”> jenis border inset</th></tr>
<tr><th width=”200″ style=”border: 5px outset;”>jenis border outset</th></tr>
</table>
Dan Hasil dari pengaturan jenis garis tepi tabel pada html di atas adalah:
| jenis border dashed |
|---|
| jenis border dotted |
| jenis border double |
| jenis border groove |
| jenis border ridge |
| jenis border inset |
| jenis border outset |
Setelah mengatur jenis garis tepi / border pada tabel (table) di html, maka untuk membuat tabel menjadi menarik selanjutnya kita juga perlu mengubah warna background tabel dan warna border di html. Nilai Warna background bisa berupa abjad atau angka yang didapat di photoshop. Langsung saja kita membuat warna background pada tabel html :
<table>
<tr><th width=”200″ style=”border: 5px dashed red;”> jenis border dashed</th></tr>
<tr><th width=”200″ style=”border: 5px dotted yellow;”>jenis border dotted</th></tr>
<tr><th width=”200″ style=”border: 5px double blue;”>jenis border double</th></tr>
<tr><th width=”200″ style=”border: 5px groove gray;”>jenis border groove</th></tr>
<tr><th width=”200″ style=”border: 5px ridge chocolate;”>jenis border ridge</th></tr>
<tr><th width=”200″ style=”border: 5px inset gold;”> jenis border inset</th></tr>
<tr><th width=”200″ style=”border: 5px outset green;”>jenis border outset</th></tr>
</table>
Hasil dari kode html merubah warna border pada html dalah berikut :
| jenis border dashed |
|---|
| jenis border dotted |
| jenis border double |
| jenis border groove |
| jenis border ridge |
| jenis border inset |
| jenis border outset |
Oke selanjutnya kita memcoba untuk memberikan warna background pada tabel html atau background gambar pada tabel html. Pertama kita siapkan warna background berupa nama warna atau hex sesuai keinginan. jika menggunaka gambar, letakkan gambar satu folder pada file tabel yang kita buat. Berikut contoh kode membuat latar warna / background pada tabel html :
<table bgcolor=”gray”>
<tr><th width=”200″ style=”border: 5px dashed red;”> jenis border dashed</th></tr>
<tr><th width=”200″ style=”border: 5px dotted yellow;”>jenis border dotted</th></tr>
<tr><th width=”200″ style=”border: 5px double blue;”>jenis border double</th></tr>
<tr><th width=”200″ style=”border: 5px groove gray;”>jenis border groove</th></tr>
<tr><th width=”200″ style=”border: 5px ridge chocolate;”>jenis border ridge</th></tr>
<tr><th width=”200″ style=”border: 5px inset gold;”> jenis border inset</th></tr>
<tr><th width=”200″ style=”border: 5px outset green;”>jenis border outset</th></tr>
</table>
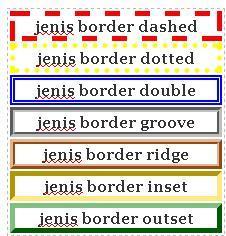
Dan hasil memberi warna latar / background di html adalah :
| jenis border dashed |
|---|
| jenis border dotted |
| jenis border double |
| jenis border groove |
| jenis border ridge |
| jenis border inset |
| jenis border outset |
Dan untuk background gambar pada tabel html cukup ganti code bgcolor dengan “background=nama_gambar.jpg” seperti itu saja. Contoh merubah background tabel dengan gambar:
<table border="1" background="background.gif/jpg/png">
Baiklah itu tadi sharing saya mengenai cara membuat tabel (table) html menjadi tampak lebih menarik dengan merubah jenis border dan memberi warna background pada html dengan mudah. Jika kurang puas komentarnya di tunggu ya. Makasih salam sejahtera…….semoga bermanfaat.
Baca juga tutorial html Membuat Tabel HTML Menjadi Keren dengan jQuery.
Updated: November 7, 2014 — 11:50 am
Permisi agan2 igin2, kali ini saya akan sedikit cerita tentang cara membuat tabel dalam HTML. Tabel...

Cara Daftar Pasang WiFi IndiHome: Hidup di era digital membuat akses internet menjadi kebutuhan yang tak terelakkan. Salah satu penyedia layanan...

Keanggunan Desain Rumah Minimalis: Rumah minimalis telah menjadi tren desain yang populer dalam beberapa tahun terakhir. Keindahan sederhana dan...

Cara Bayar Indihome Via BRI: Jaman sekarang, teknologi semakin berkembang pesat, termasuk dalam hal pembayaran tagihan. Salah satu tagihan yang ...

Cara Memperpanjang Masa Aktif Kartu AS: Kartu AS adalah salah satu produk operator telekomunikasi yang populer di Indonesia. Dikeluarkan oleh PT...

Cara Investasi di Bibit: Investasi adalah cara yang cerdas untuk mengembangkan kekayaan Anda. Namun, bagi banyak orang, investasi seringkali ter...

No comments yet.